Ration
Immediate Financial Assistance During COVID‑19
Issuer
Self Initiated Project
deliverables
Concept Prototypes
Roles
UI/UX Designer, Design Researcher
creative fields
tags
The brief was to develop a solution that solved a problem caused by the COVID-19 pandemic. By reading the news, it could seen that a lot of problems that arose as a result of COVID-19 could be solved with money; Whether it was vaccine development or access to basic food and housing money, was causing problems all around the world, disproportionately. Similarly in India, while some could work from home, some lost their jobs and others their homes. However, hundreds of thousands of people from all over the country came to the aid of each other, donating supplies, time and money. Ration is a concept mobile application that aims to provide financial assistance to those in need by leveraging the financial divide combined with this willingness of people to help. It does so by utilizing the well-established network of the Indian Public Distribution System (PDS) and the concept of crowdfunding.
Interact with the prototype ↗





Project Phases
Discover And Define
This phase spans from initial research to identify possible areas of intervention to defining the problem. This step started with brainstorming to categorize problem areas and was followed by reading news articles to gauge the severity of each area. By the end of this phase, the area of intervention, target users and pain points. This stage also yielded the problem statement and, after further research, a possible solution.
System Backend
This phase spans from initial research to identify possible areas of intervention to defining the problem. This step started with brainstorming to categorize problem areas and was followed by reading news articles to gauge the severity of each area. By the end of this phase, the area of intervention, target users and pain points. This stage also yielded the problem statement and, after further research, a possible solution.
Low Fidelity Design
Basic wireframes and components were designed to device the wrapper (User Interface) for the backend system. These wireframes helped quickly prototype basic functionality and user flows. By not bothering about how it would look, I could focus on how it would function including ease of use, scalability and translatability.
Style Guide And UI Design
Setting the tone of the solution was vital for wide adoption including instilling trust and ensuring usability, catered to a highly varied user-base. A quick style guide was set up to ensure readability and legibility in addition to the above. This style guide was used as the basis for the final UI design.
1.1 — BRAINSTORMING
Brainstorming allowed me to obtain a list of activities taking place during the lockdown in India along with the problems associated with them. The results were then classified broadly into Employment, Money & Finance, and People & Government. Problematic results of each area were then identified. I chose Money & Finance as it was the area where intervention would have the greatest impact.

1.2 — DATA FROM THE NEWS
Going back and reading news articles revealed that most problems that are caused due to the COVID-19 pandemic maybe be eliminated or temporarily provide relief, had a common solution, money. The uneven distribution of wealth in the country resulted in the most economically vulnerable suffering the most. However, these articles also revealed hope and possible intervention.
Help and Relief
People are willing to contribute towards the welfare of others. The government is also actively setting up relief funds and systems that enable the public as well as the government to aid and assist the people most affected by the pandemic in India.


Food
As the rates of commodities and produce increase (and availability reduces), the middle class, urban poor and the economically vulnerable sections of the population are finding it a struggle to put food on the table due to a loss of income.
Importance of the PDS
The Indian Public Distribution System (PDS) has been used by the government to procure and distribute produce (rice, oil, sugar, etc.) as well as provide cash assistance. It has helped many people (especially the economically vulnerable) cope with a stable source of basic essentials during the pandemic.


Separated Families
Families, especially those of migrant laborers, senior citizens and others who depend on family members for financial assistance have been separated and now do not have access to basic needs such as food, shelter or cellular communication; mostly occurring due to lack of financial or cash-based financial assistance.
Shelter
Families of economically vulnerable sections of the population often migrate to urban centers for employment opportunities or higher wages. These urban centers have some of the highest costs of living in the country. Families who have been furloughed or are daily wage workers are now unable to pay rent; the lockdown measures have hindered traveling and forced families to continue their stay in these urban centers with little or no money.

1.3 — SCOPE OF WORK
Scope the project sets the direction for the project starting with the problem statement. In this step, I classified the target users based on impact. Then, I proceeded to identify their pain points to be addressed, and the goals to be met as a result.
Primary Target Users

Urban Poor

Migrant Workers

Separated Families

Other people in need of financial assistance.
Secondary Target Users

People who would like to contribute to relief efforts.

Service Providers

FairPrice Shops

Landlords
Goals

Prioritization of beneficiaries

Portable across a vast array of devices (including feature phones)

Minimal Steps
PainPoints

Prevention of misuse

Proper evaluation of current financial standing
PROBLEM STATEMENT
How might we provide immediate financial assistance to people in need, during the COVID-19 pandemic in India.
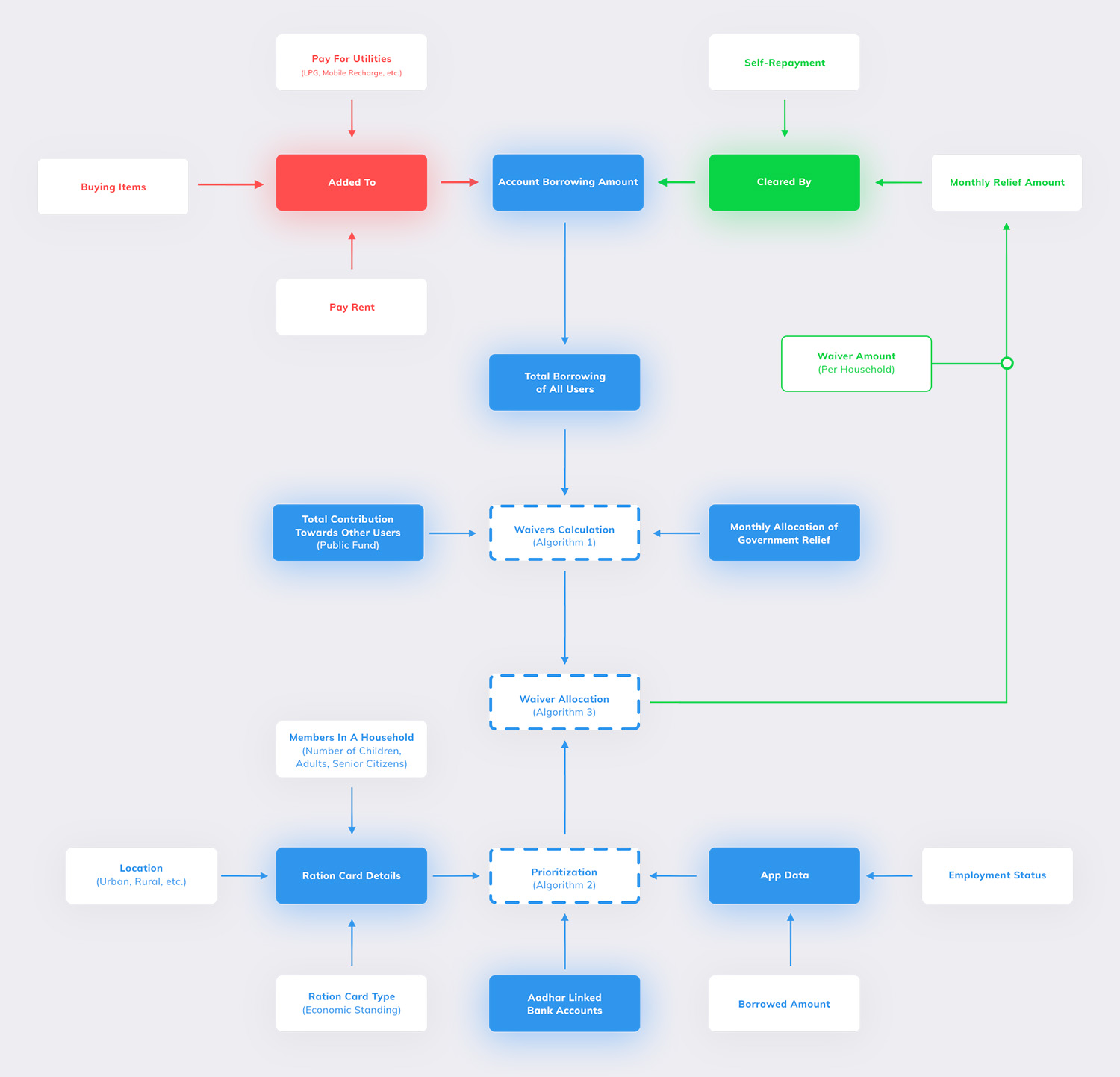
PHASE TWO — SYSTEM BACKEND
The system backend determines how where and why money moves through the system. It determines waiver amounts based on factors such as where the money comes from, employment status, family members, borrowed amount, etc.

PHASE THREE — LOW FIDELITY DESIGNS
Low fidelity designs of the wrapper were created to prioritize function, usability and scalability. The interface had to be easy to use by a wide variety of users who differed in the language understood, technical know-how and accessibility to technology. The interface was kept as simple as possible keeping only as few elements as needed for the user to understand and navigate the interface. The design also took into account ease of development including portability to various devices in mind.

PHASE FOUR — FUNCTION TAKES FORM
In this phase, a quick style guide was made. Typeface and colors were chosen based on readability, legibility, color psychology and ability to scale across devices (due to differences in color reproduction). The User Interface and User Experiences were then designed using a simple UI layering system to keep necessary primary information on-screen while providing quick access to secondary information. Tertiary information such as profile and settings was separated using a different method to ensure separation of operations.


Make Transactions
View old transactions and perform new ones. Transactions can be made to clear your borrowing or to clear someone else’s (contribute to public fund).


Buy Now, Pay Whenever
Purchase supplies and collect them at the nearest FairPrice shop by scanning the QR code. Pay when you can.
Manage Utilities
Pay or collect rent, recharge mobile prepaid, pay phone bills, buy LPG cylinders, manage your monthly utility payments in one place with the same pay-later nature.


Manage Your Profile, And Your Family's
Add or remove household members (ration card management), change employment status and view essentials details.
WHAT'S IN A NAME?
The name Ration was specifically chosen as it is a word that is used and understood across Indian in its plethora of languages. Such a presence of this word across languages enables it to be personal and enjoy wide adoption through word of mouth.

Credits
→ Pratheep Kumar V — Tamil Translation Help
→ Illustrations: Stories by Freepik ↗
→ Woman wearing blue and teal polka-dot sari dress ↗ by Camilla Frederiksen ↗, via Unsplash
→ Close-up photo of man in white shirt smiling while taking photo↗ by Wilfred Sequeira ↗ , via Unsplash
